在俯视角游戏中,我们总会碰到一个问题就是,建筑会遮挡住角色的问题。遇到这种问题有多种解决方案,厂商经常使用的一种方案是,如果角色被遮挡,则使用一种纯色或者增加一些菲涅尔的效果来实现

这种效果我之前在unity内实现过对应的效果,unity urp 实现遮挡显示角色轮廓思路就是获取深度,使用模版测试,获取到被遮挡的区域再重新绘制,这里,我想使用一种新的方式去实现这种,那就是在角色被遮挡时,获取到遮挡角色的模型,将其中间掏空,防止阻挡角色。
这种方案有个弊端就是,游戏模式必须是锁定视角的方案,等实现了,你就明白其中的逻辑。
锁定相机和角色的距离
首先,我们现调解一下相机和角色的距离,它们通过弹簧臂进行链接,如果相机被阻挡,弹簧臂会缩回到不被阻挡的位置,这样就会造成相机靠近角色。我们不想让相机出现这种情况,让相机和角色的距离固定。
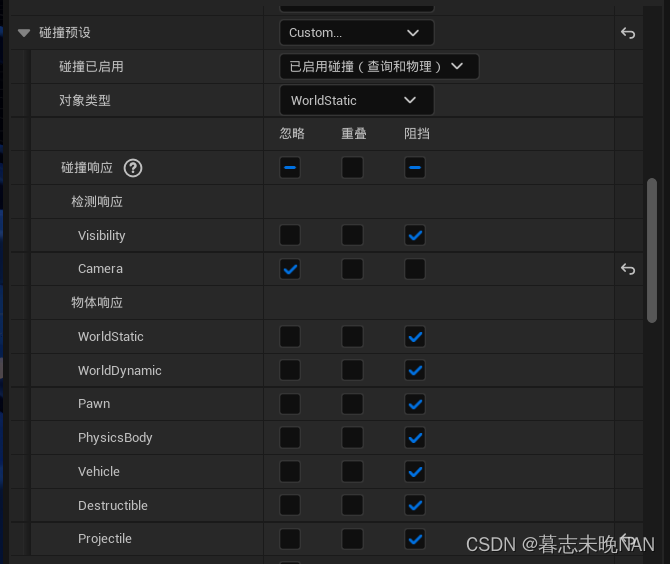
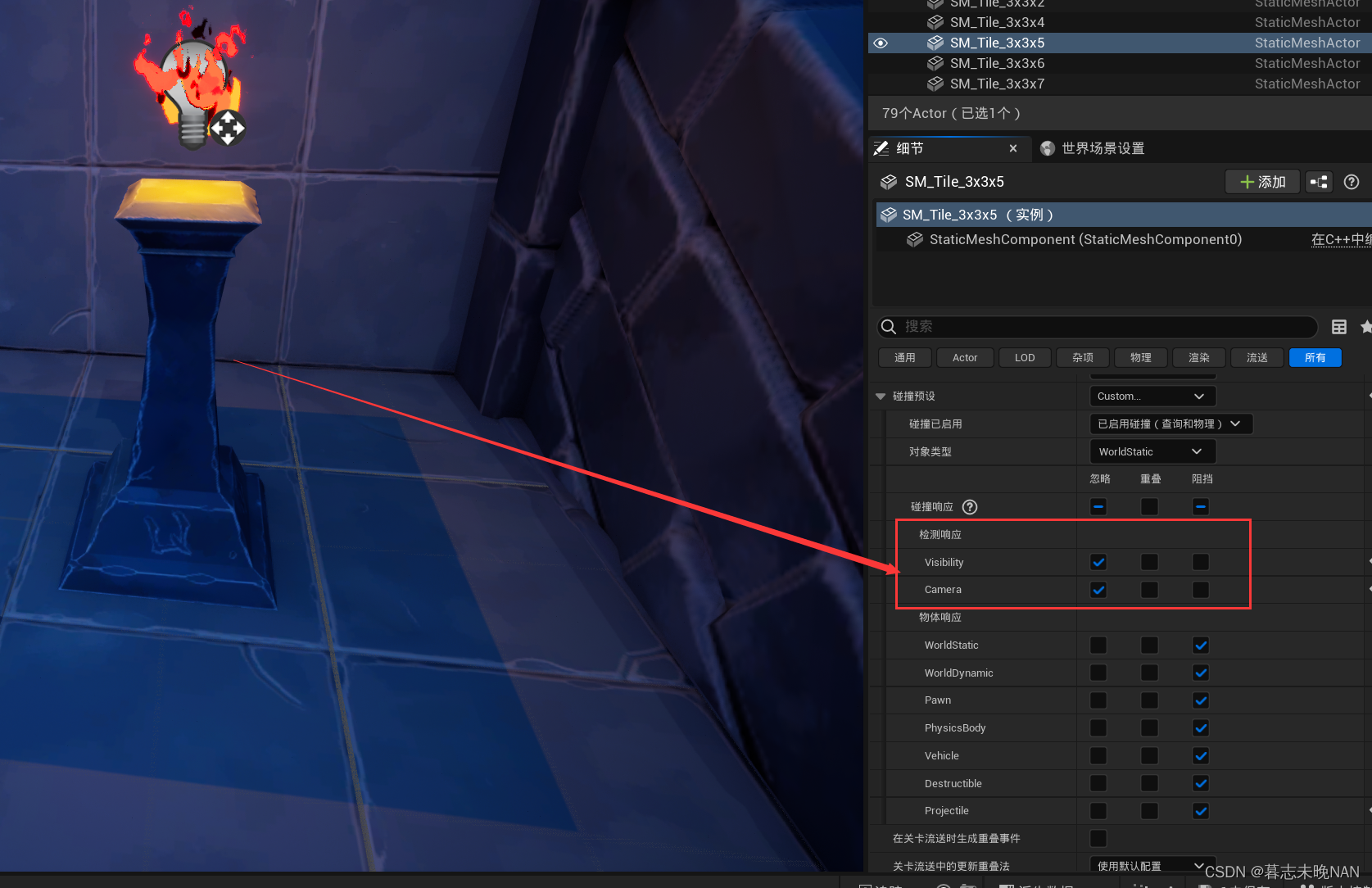
实现相机固定,我们需要将可以阻挡相机的建筑的物理设置成忽略

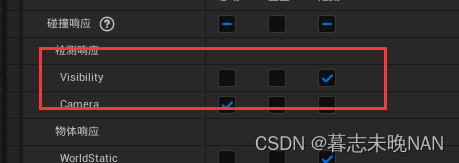
对于场景中这种立柱类型的,我们将其两个通道都设置为忽略,Visibility主要用于鼠标拾取,我们不需要去拾取柱子

创建遮挡材质
最重要的就是我们需要一个遮挡后,能够让中心部分不遮挡角色溶解材质,这里我直接实现了一个材质函数。
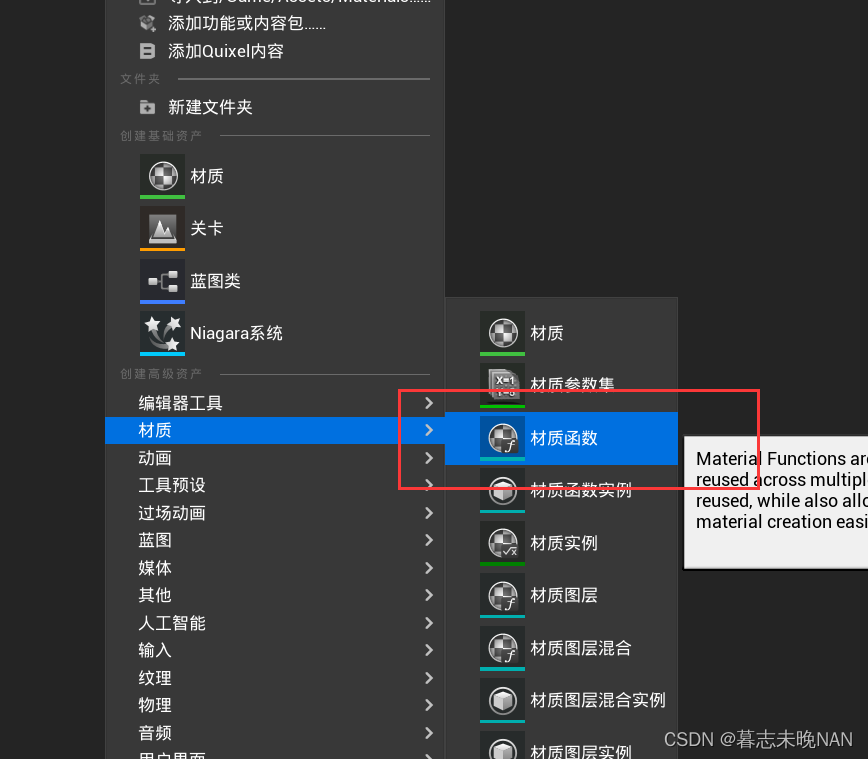
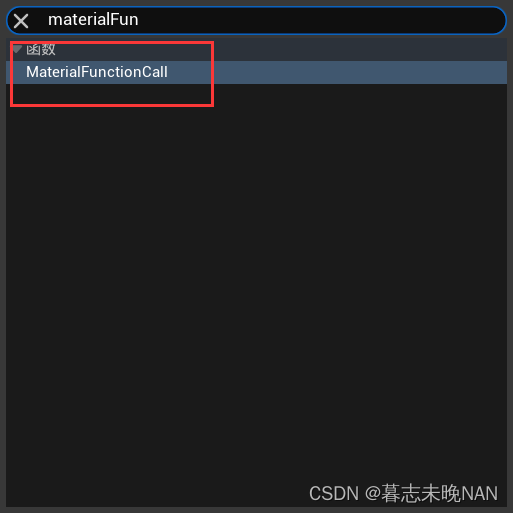
如果你想创建一个材质函数,可以在材质栏找到

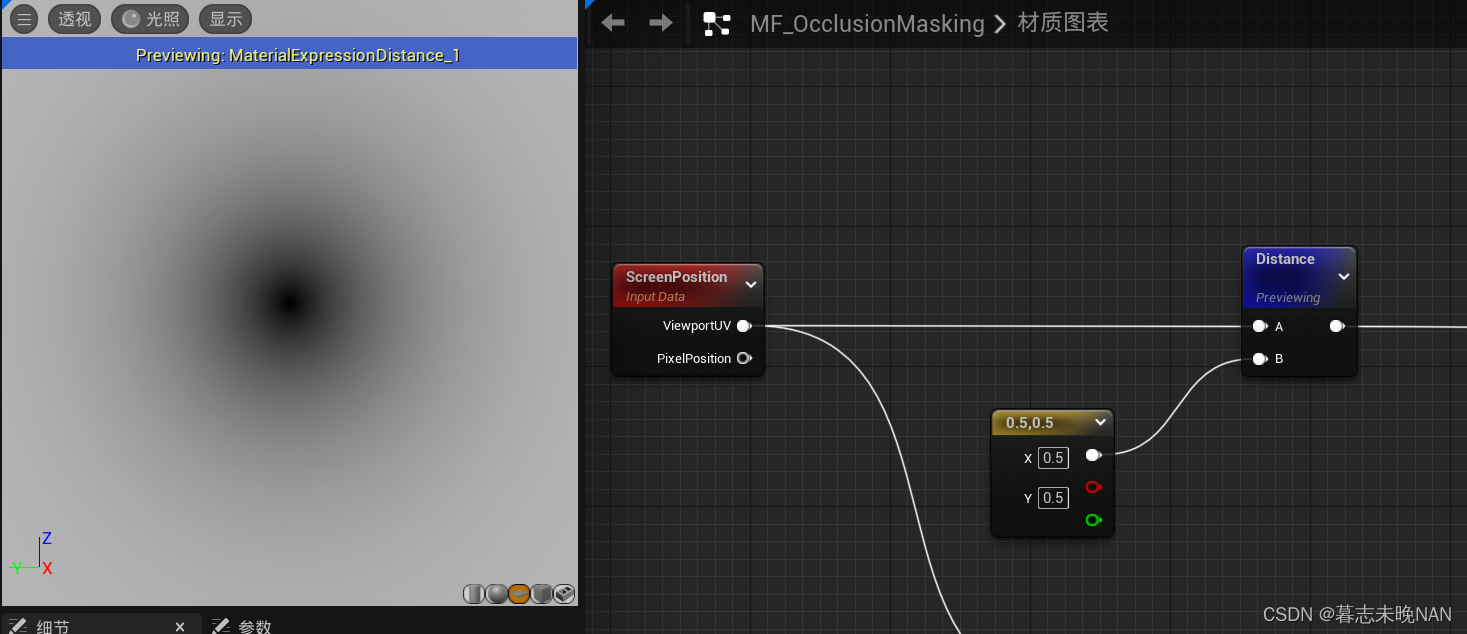
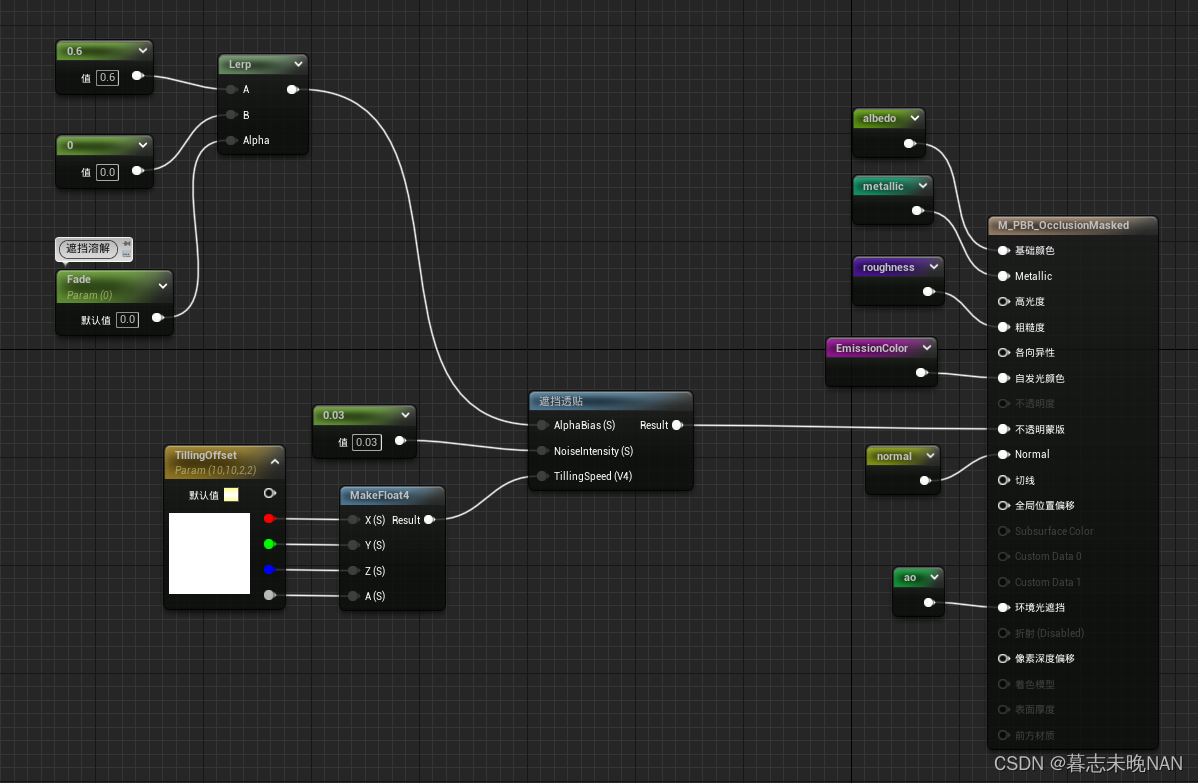
在材质函数里面,我首先获取到了距离场景中心点的距离,和屏幕中心距离越近,强度就越暗,这里是使用屏幕uv去做的

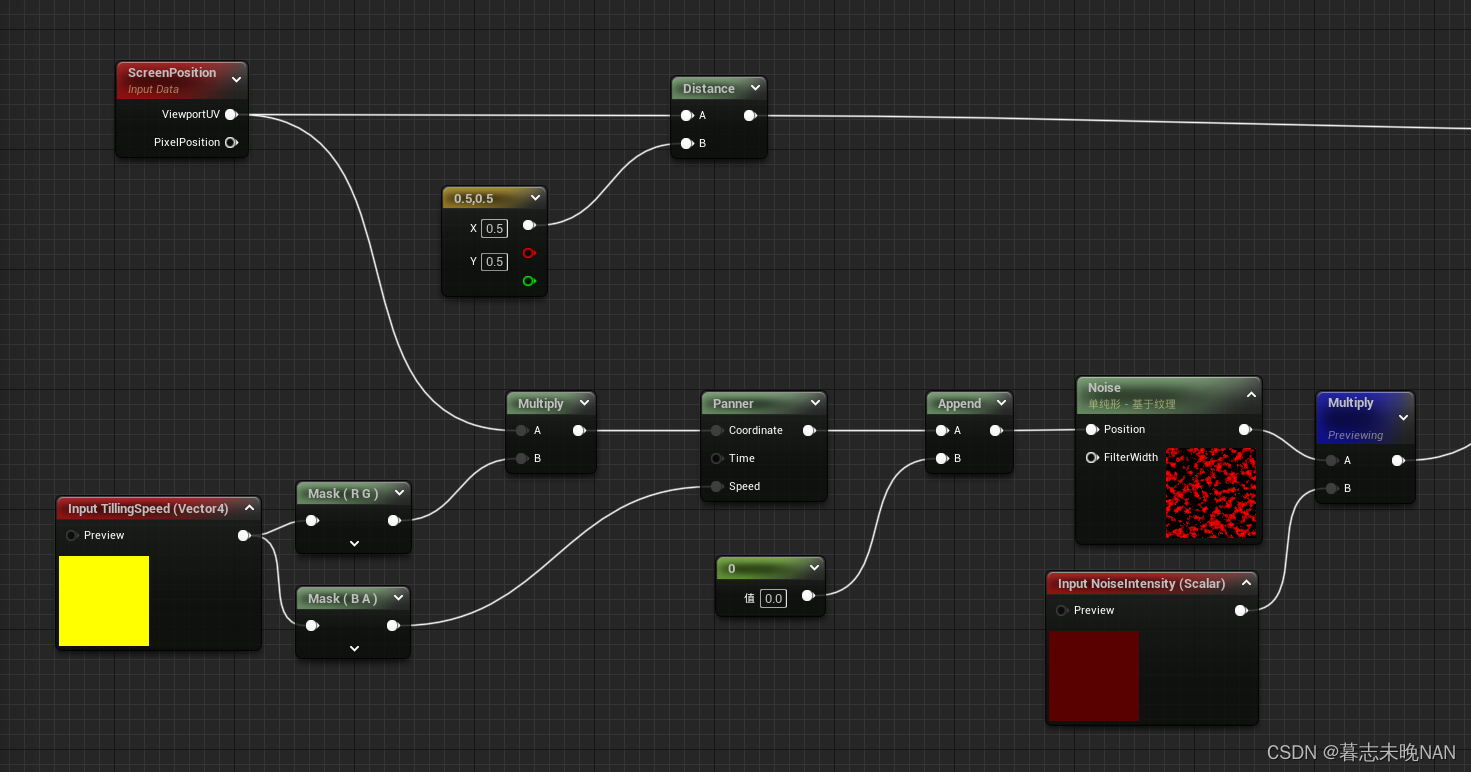
为了不让溶解的边缘太过去单调,这里我使用节点生成了一个扰动强度,可以控制扰动的Tilling和移动的速度,这样在溶解的边缘,就可以产生动态的效果,然后增加一个强度,去控制对于中心的值的扰动

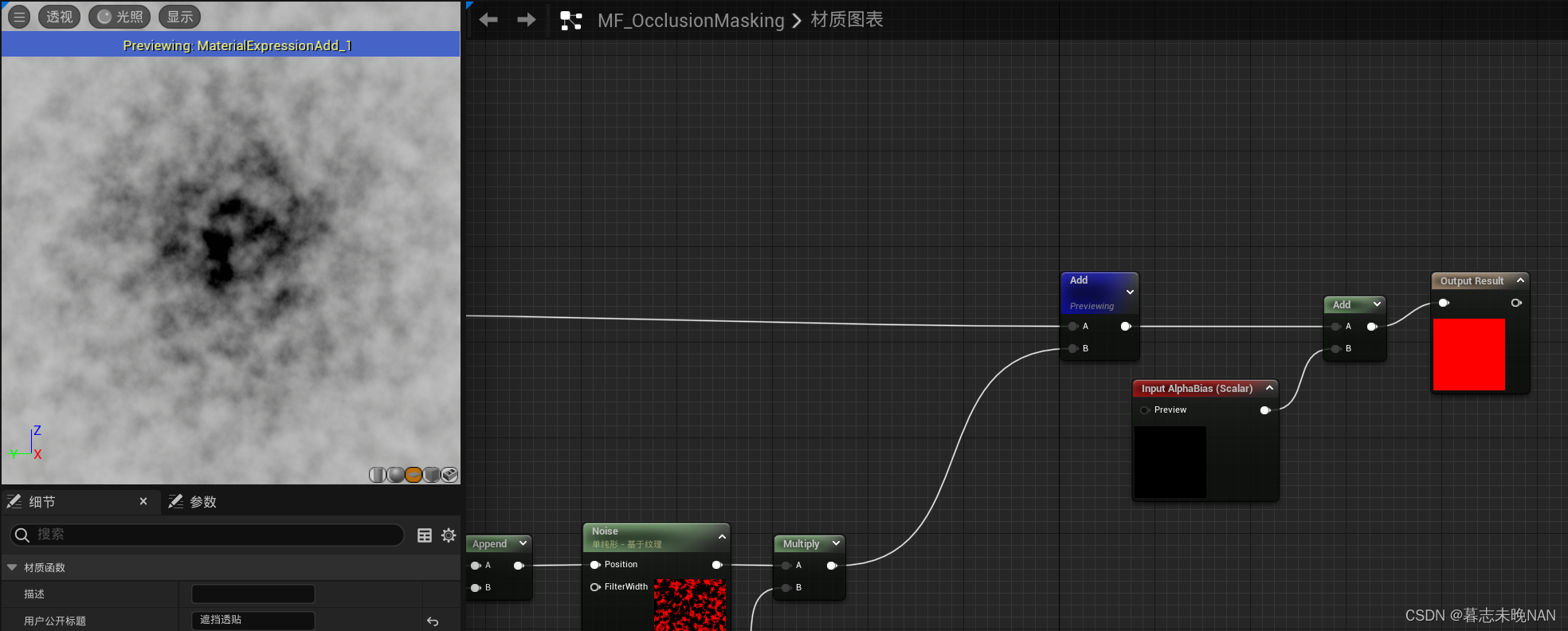
由于Noise生成的值在-1到1之间,所以我们直接将其和距离相加,然后增加一个偏移参数,通过控制偏移的参数来控制溶解的区域

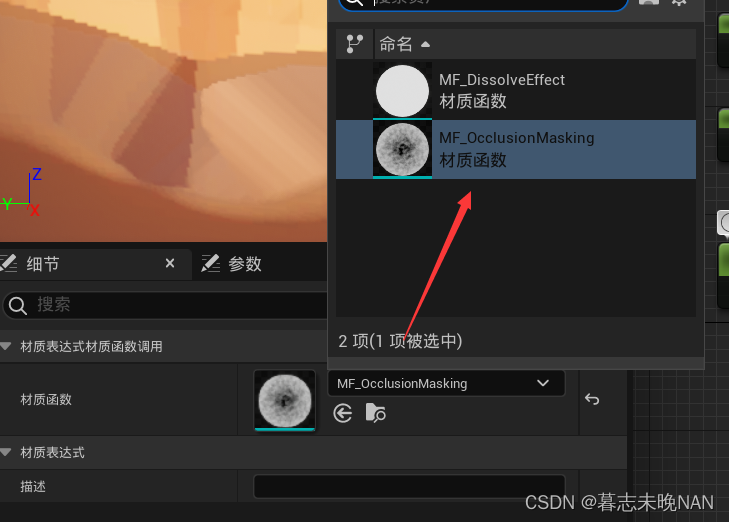
在材质里面,我们使用MaterialFuntionCall函数,来实现对函数的调用

在左侧细节这里,可以选择我们需要使用的MaterialFunction

接着,我们在外部设置它的参数,其实你也可以在函数内部设置,但是项目大了,你不好查找参数到底在哪个Material Function里面

由于右侧的这些小节点,我是通过添加命令重路由声明节点实现的

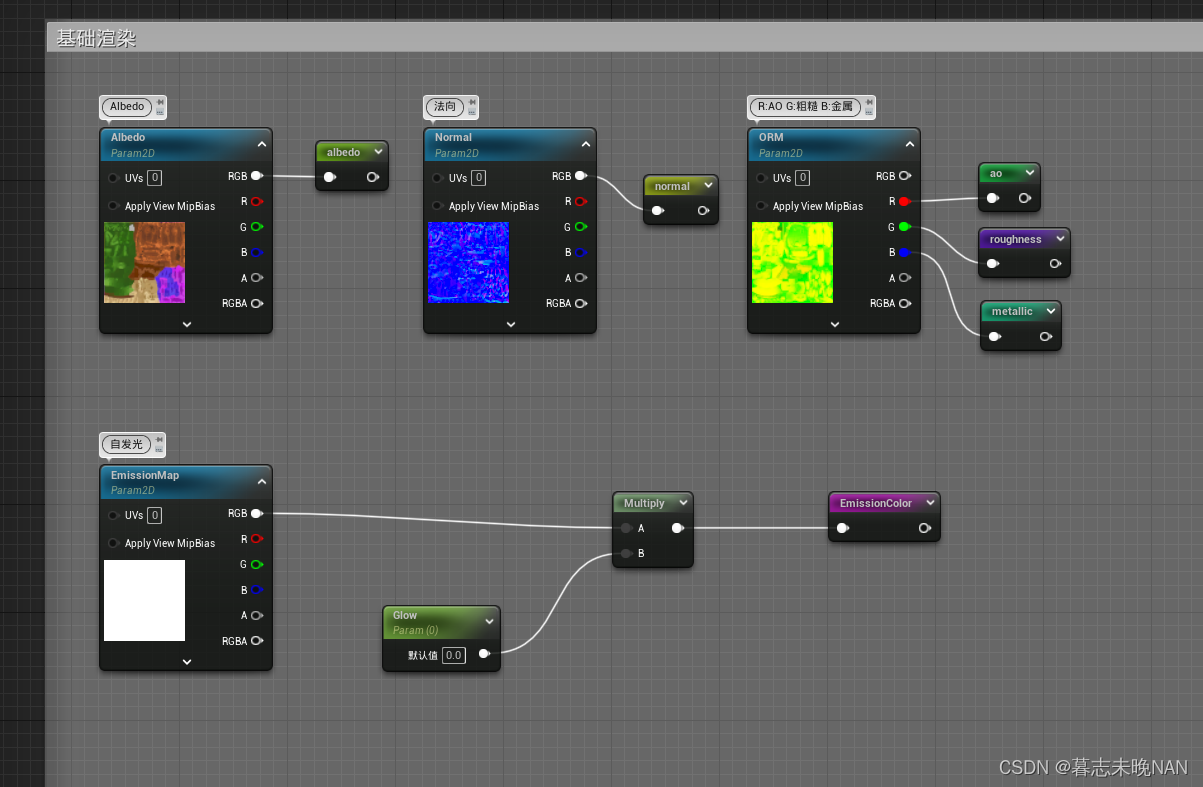
就是基础的PBR

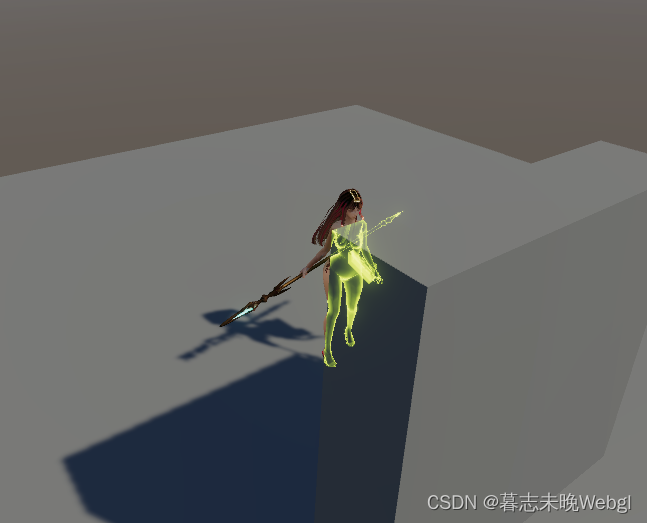
最终效果预览如下

创建遮挡蓝图
为了实现这个功能,我们需要在运行时,修改材质的参数,让建筑遮挡角色时,能够溶解掉,这个需要在蓝图内进行逻辑处理。
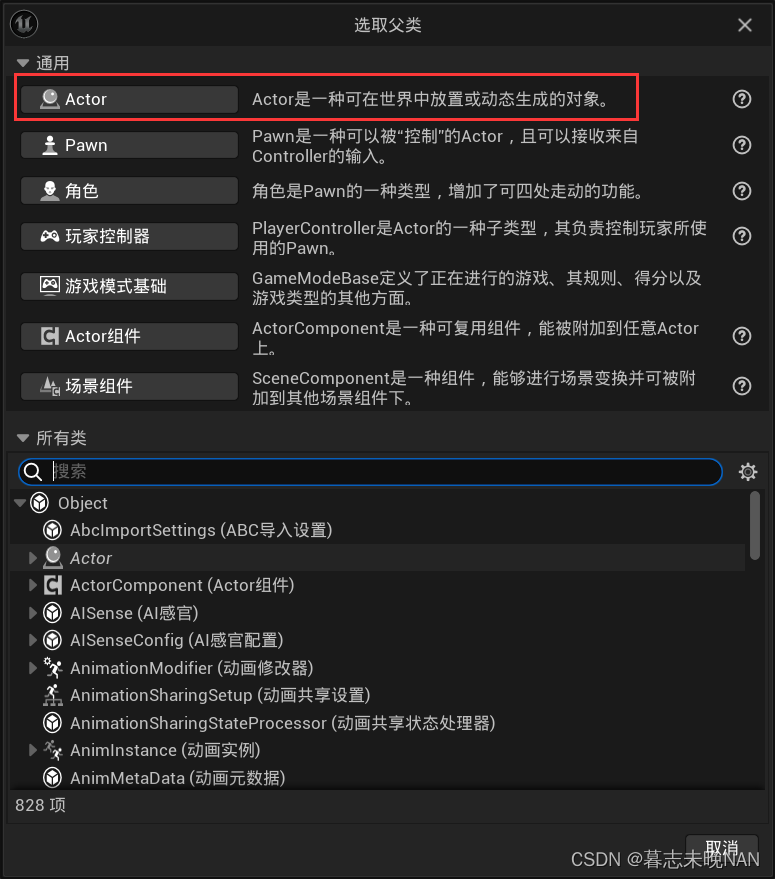
首先创建一个基于Actor的蓝图类

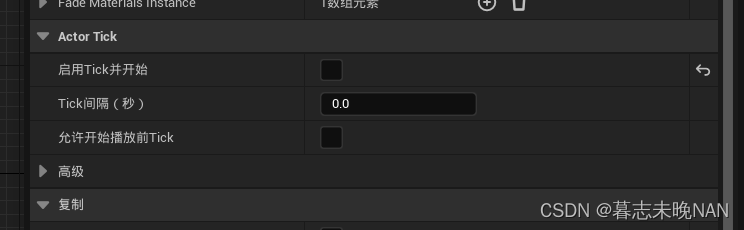
将蓝图的帧更新关闭

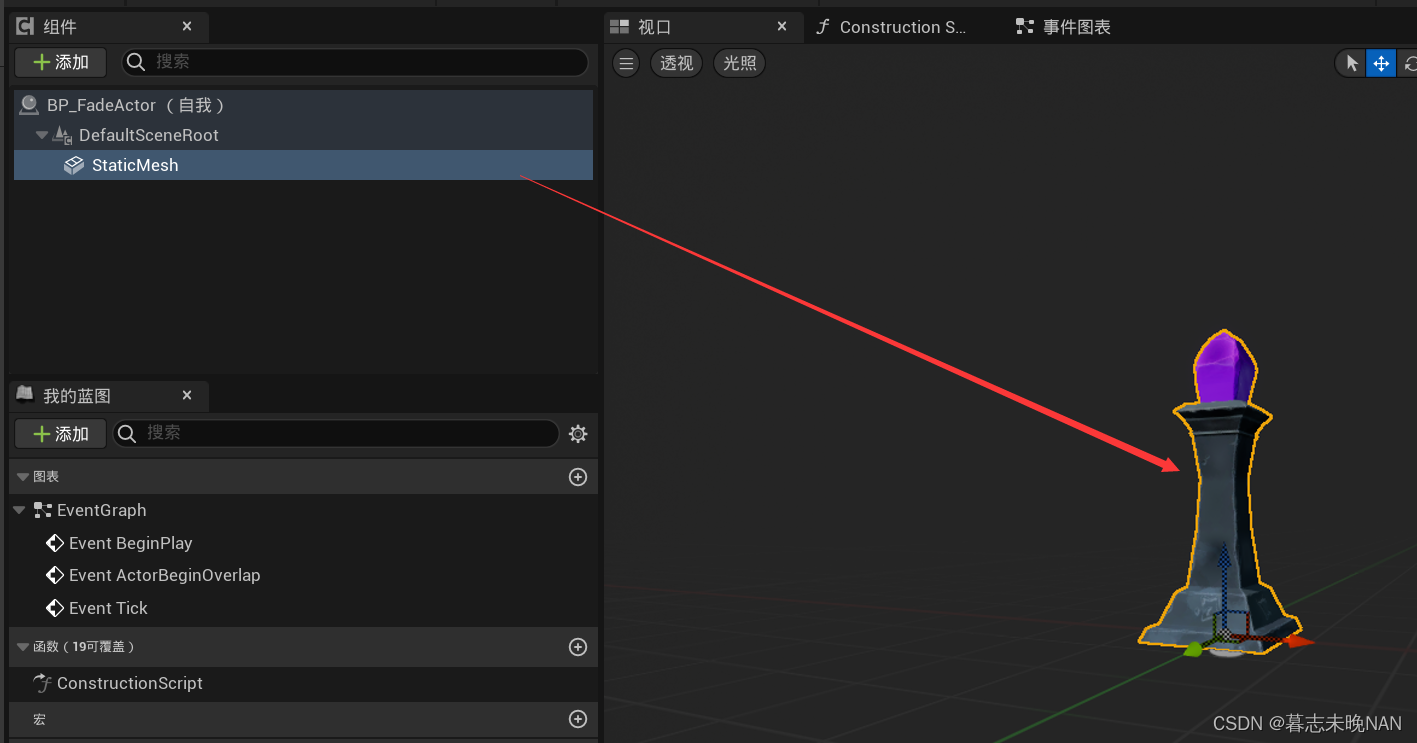
在蓝图内增加一个静态网格体组件,并添加一个测试模型

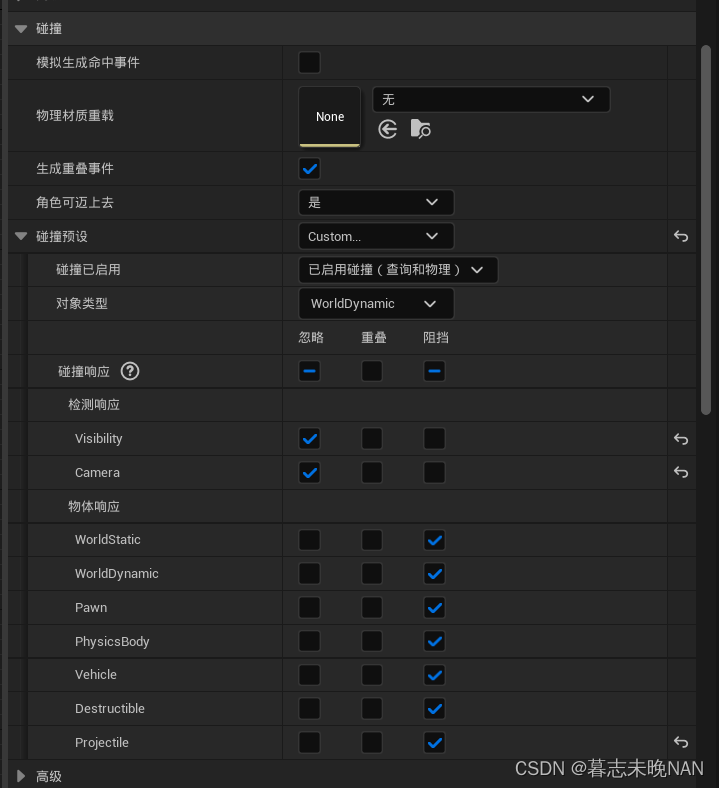
将模型的碰撞修改掉

要实现材质的修改,我们的思路是,在构造时,将模型的默认材质存储下来,然后在建筑阻挡角色时,将模型材质替换成溶解材质,运行溶解效果,并在结束时,替换回默认材质节约性能。
材质的性能消耗 半透明 > masked(透明裁剪)> 不透明
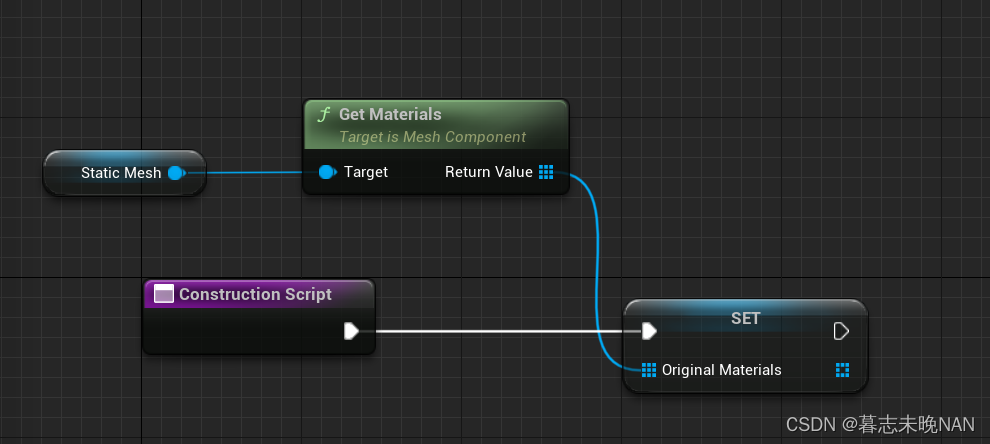
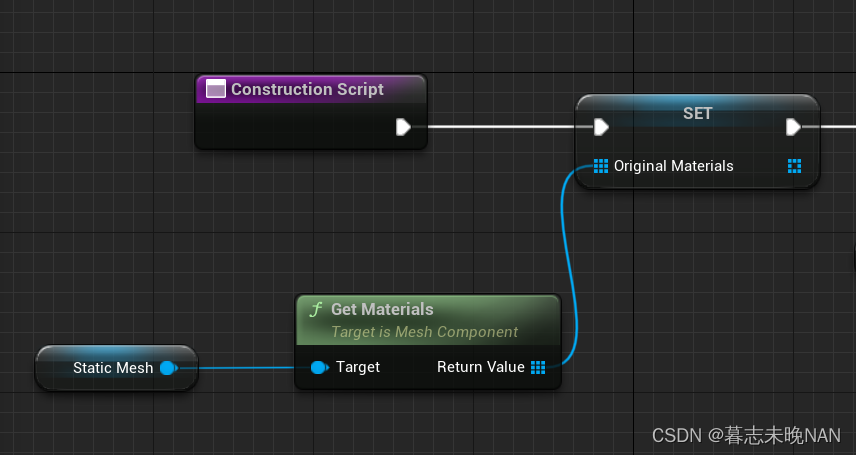
我们在蓝图构造阶段,将模型所有的材质都存储为变量,存储数组,因为模型有可能有多个材质实例

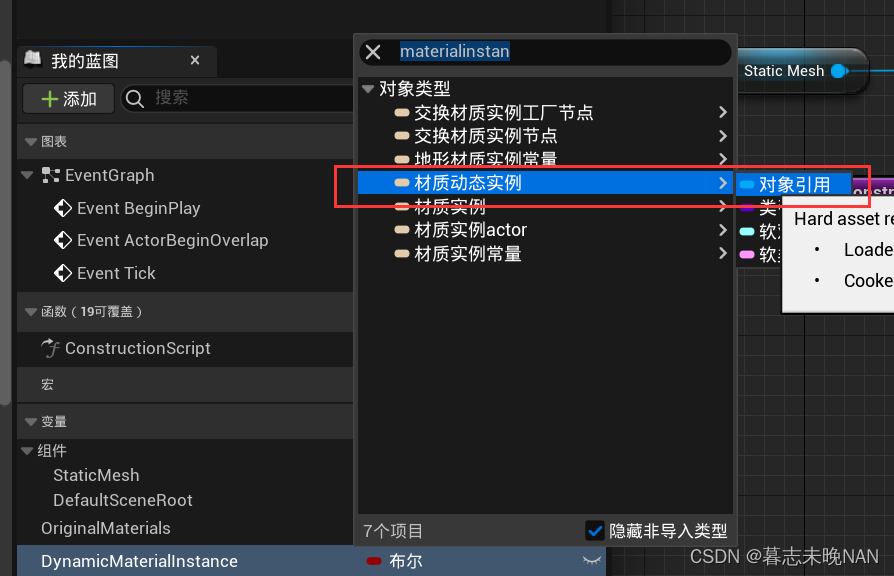
接着,我们创建一个数组,用于存储动态材质实例,首先切换为对象引用

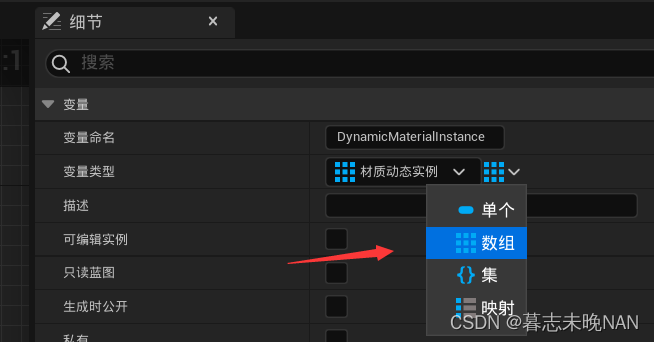
在右侧切换为数组

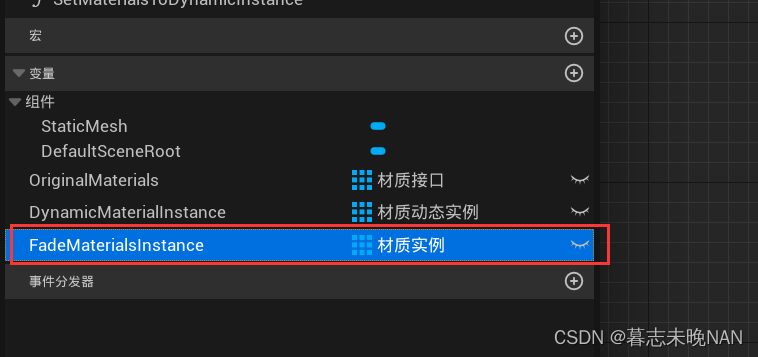
接着,我们需要创建一个溶解材质实例数组,这个数组内存储在阻挡角色时,替换默认的材质时使用的材质。

在构造函数中,我们首先将模型默认的材质存储下来

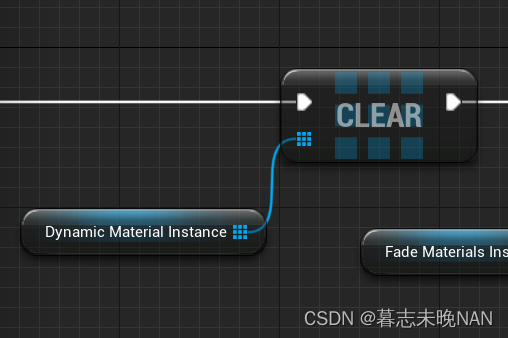
清空动态材质数组,防止多次构造,导致数组内材质过多

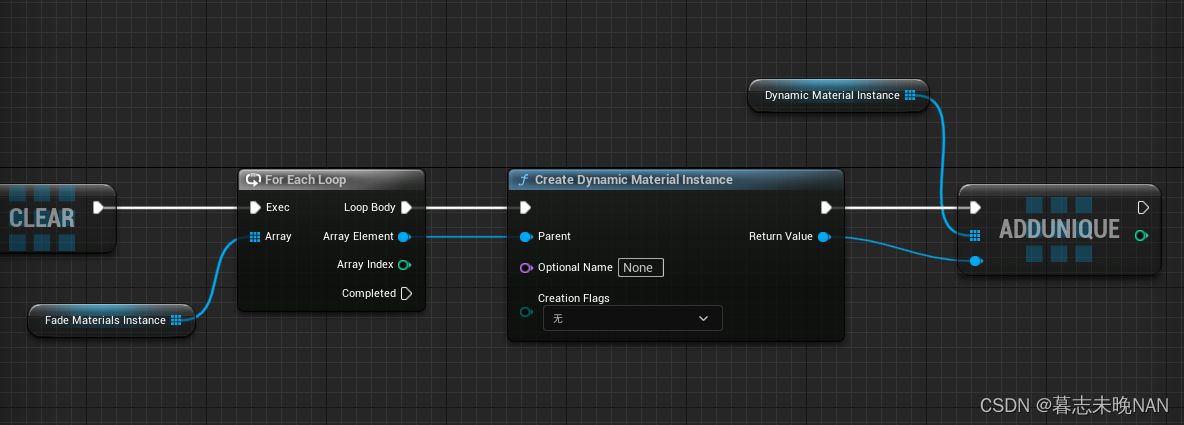
接着使用创建动态材质实例,来生成阻挡时所需的替换材质

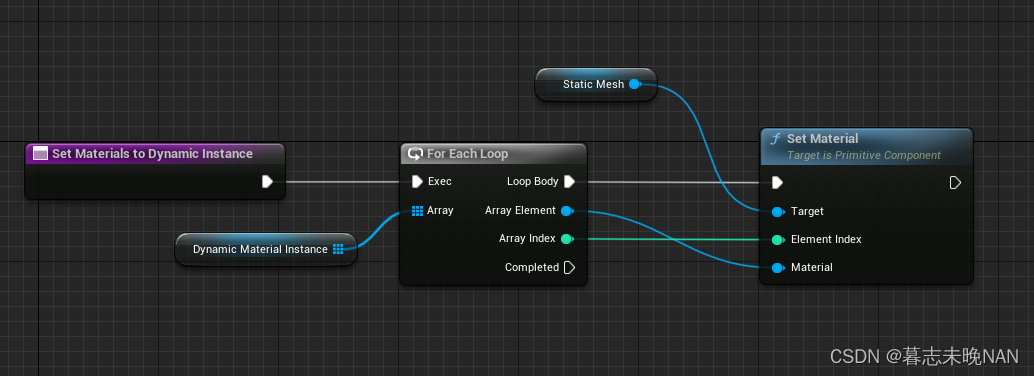
接下来,我们实现一个函数,用来将默认材质替换成动态材质

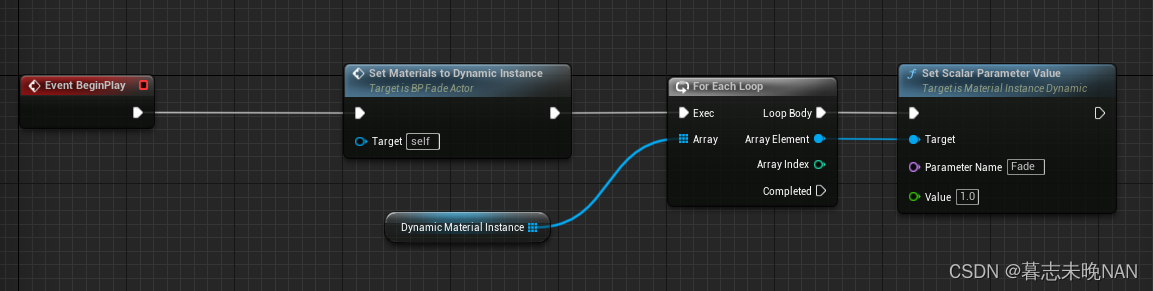
然后在事件开始运行时测试效果

查看效果是否符合预期

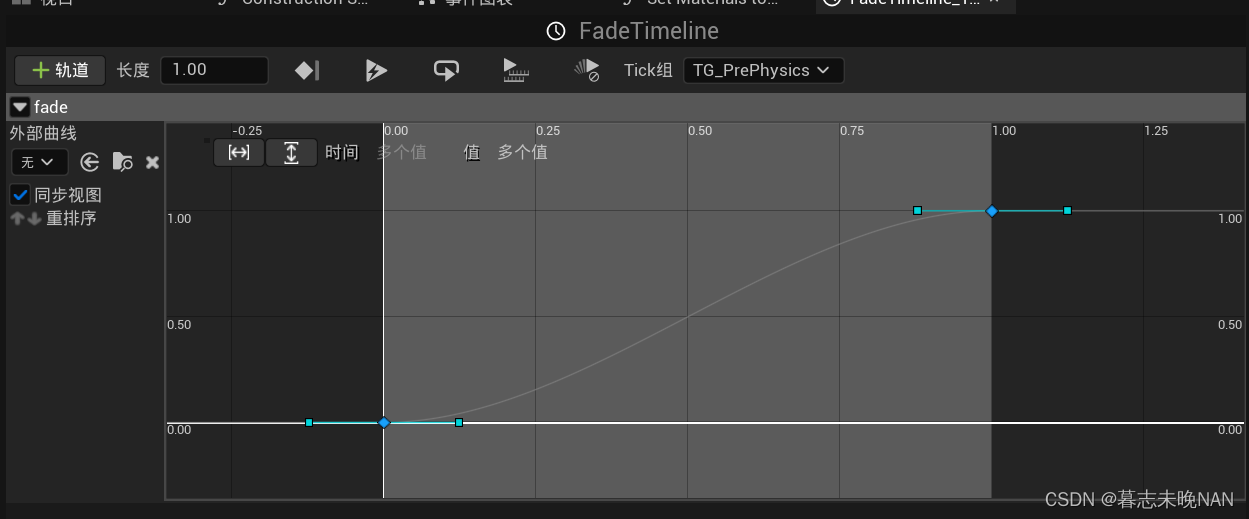
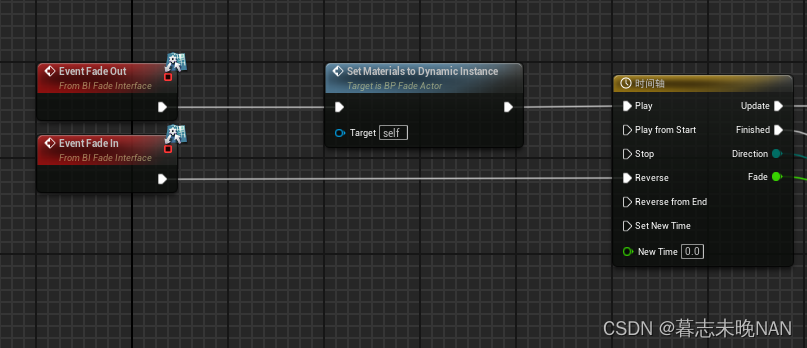
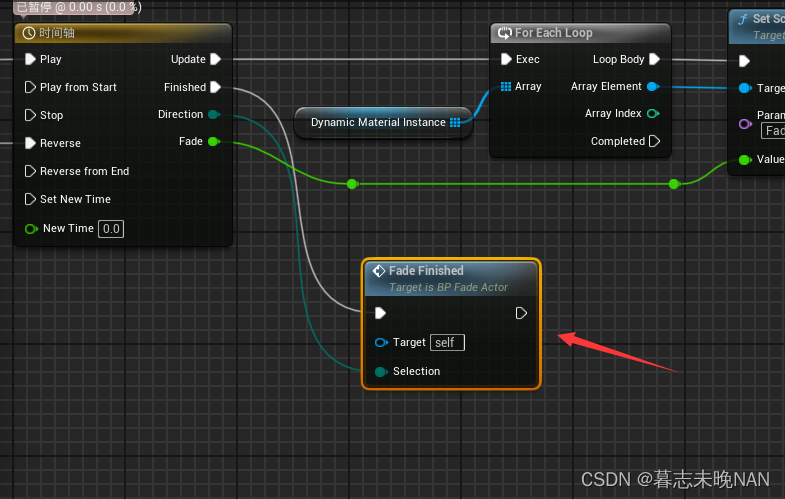
接着,我们创建一个时间轴,实现它的平滑过渡

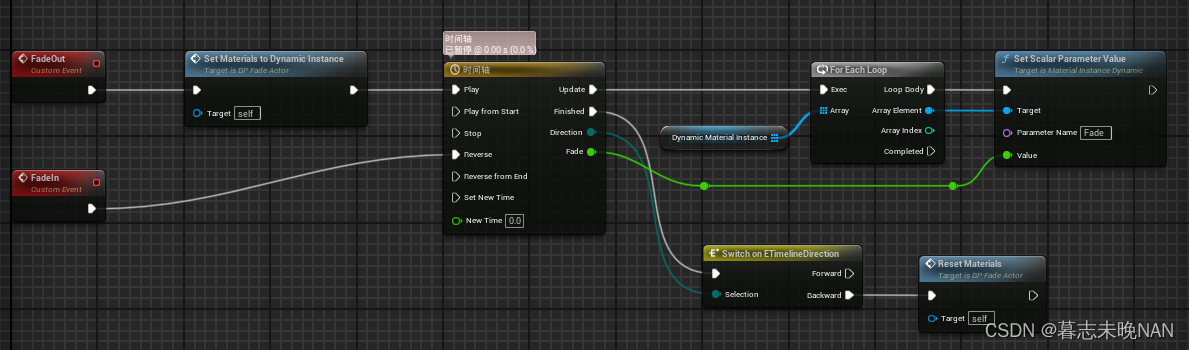
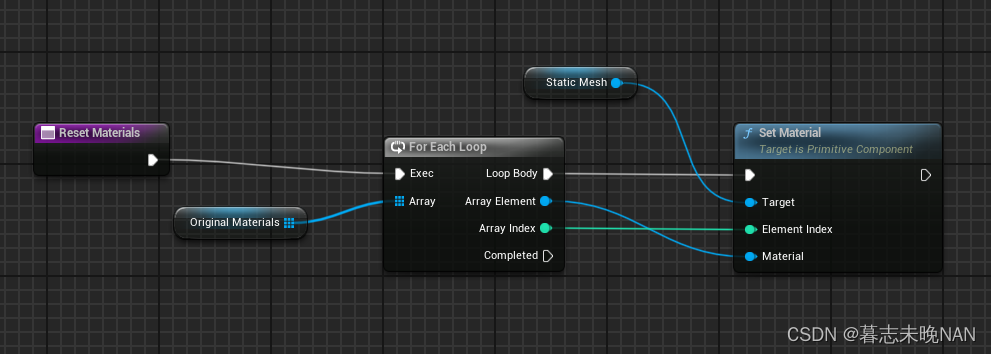
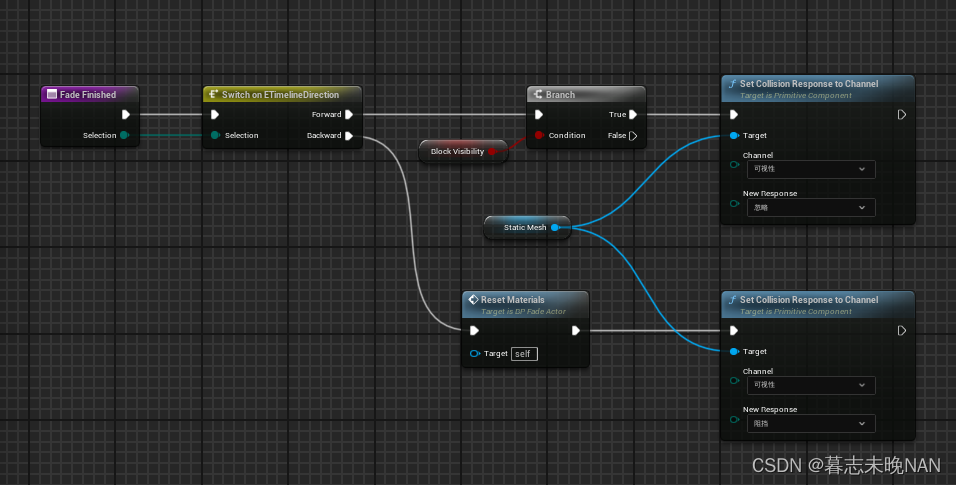
我们将创建两个自定义函数用于播放这个时间轴,一个向前播放,一个向后播放,用于修改溶解的强度,如果在时间轴播放完成时,回到了初始位置,我们将模型使用的材质恢复到默认材质

Reset Material节点就是我们实现的替换默认材质函数

创建与角色交互遮挡
材质和蓝图我们创建完成了,还有重要的一步,就是模型在遮挡到角色的时候,我们期望它能够溶解,显示角色,在不遮挡的时候,需要使用默认材质去渲染,以减少不必要的性能消耗。
为了实现这个效果,我们需要能够获取到遮挡角色模型,并调用它的FadeIn和FadeOut事件,遮挡实现肯定是通过碰撞检测去实现,对于以后可能会出现多种类型的场景模型蓝图,我们就创建一个专门用于场景溶解的蓝图接口,在碰撞里,将碰撞对象转换为蓝图接口去调用函数。
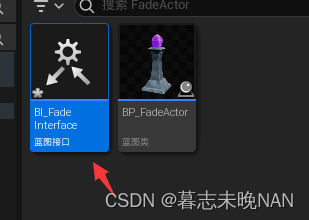
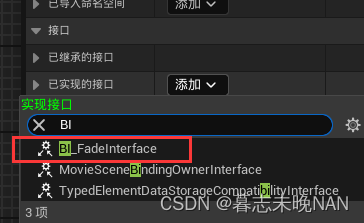
我们现创建一个蓝图接口

命名为BI_FadeInterface BI_是蓝图接口的缩写前缀

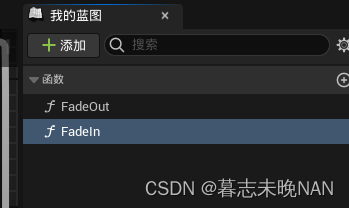
在蓝图接口内,我们创建两个函数,继承此接口的蓝图,必须要实现这两个函数

接着打开蓝图的类设置

在细节这里,接口项添加上接口

然后将函数内调用修改为蓝图接口函数调用

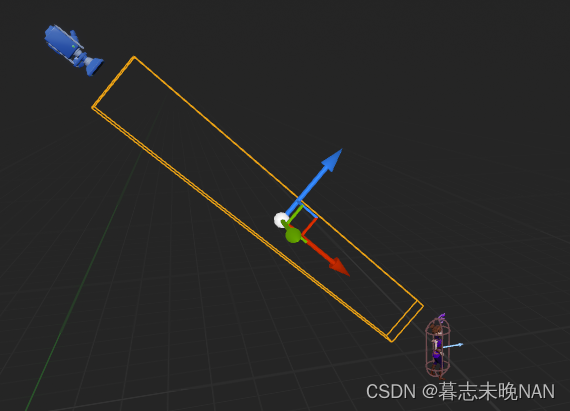
接着打开玩家角色蓝图,我们在角色蓝图的弹簧臂上面添加一个碰撞体


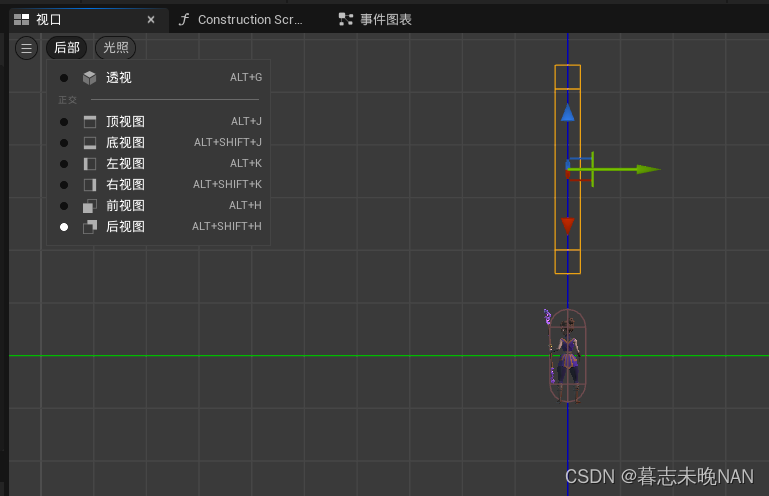
为了防止角色挨着墙体时,就触发边缘溶解,我们需要将挂载的碰撞盒子比角色的碰撞胶囊宽度要窄,这个可以通过切换视图查看

然后修改一个合理的大小

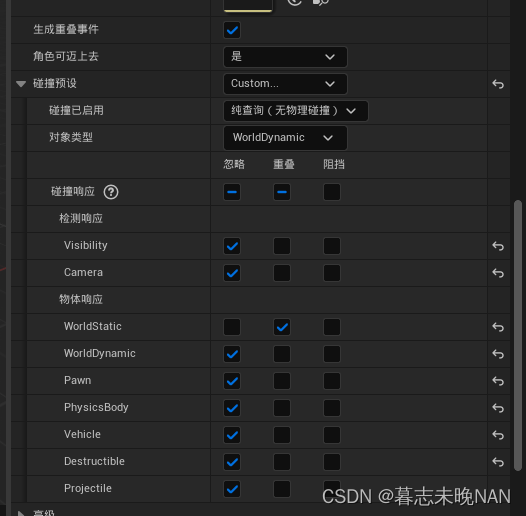
接下来修改它的碰撞,让其只能够和场景的静态物体产生重叠交互,以减少性能消耗

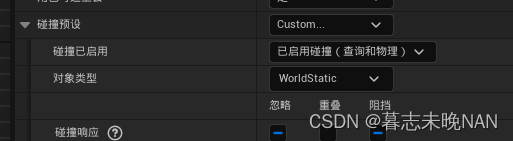
注意,它只和世界静态模型产生碰撞交互,所以,我们需要将场景模型设置为静态才可以实现双方的交互

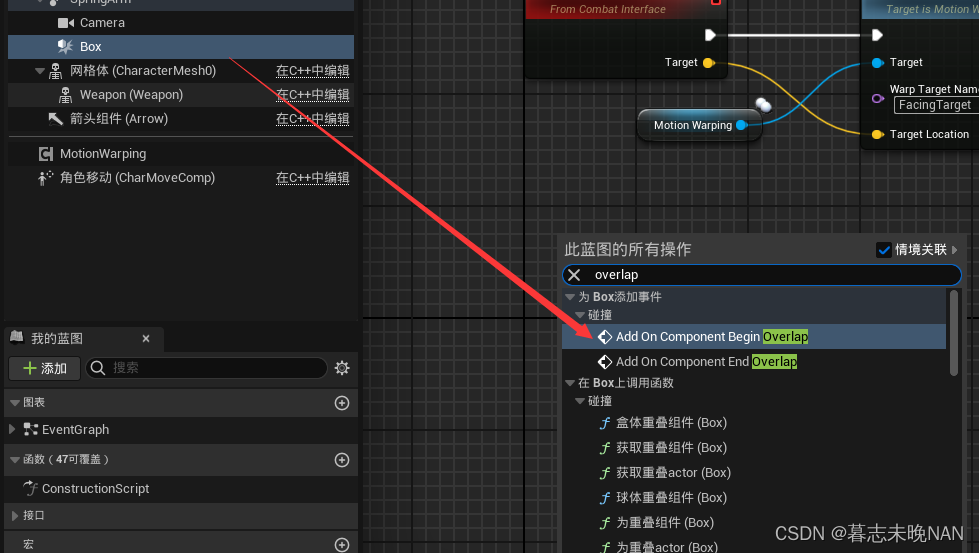
选中碰撞节点,为其添加一个重叠回调事件

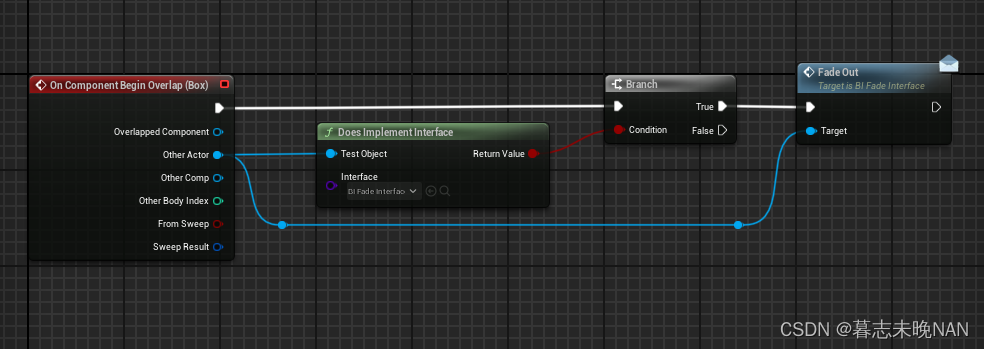
回调实现就是,判断碰撞对象是否继承了蓝图接口,如果继承,则调用它的FadeOut事件,触发溶解

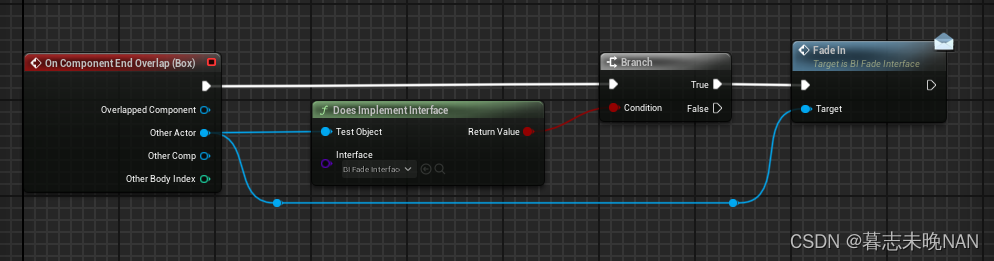
如果结束重叠事件,就调用FadeIn

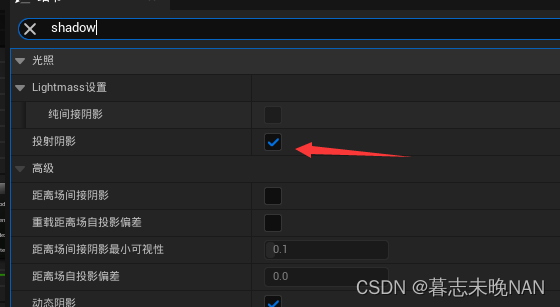
对于masked的材质,阴影会有问题,我们可以直接关闭其阴影,或者后续使用其它方式解决

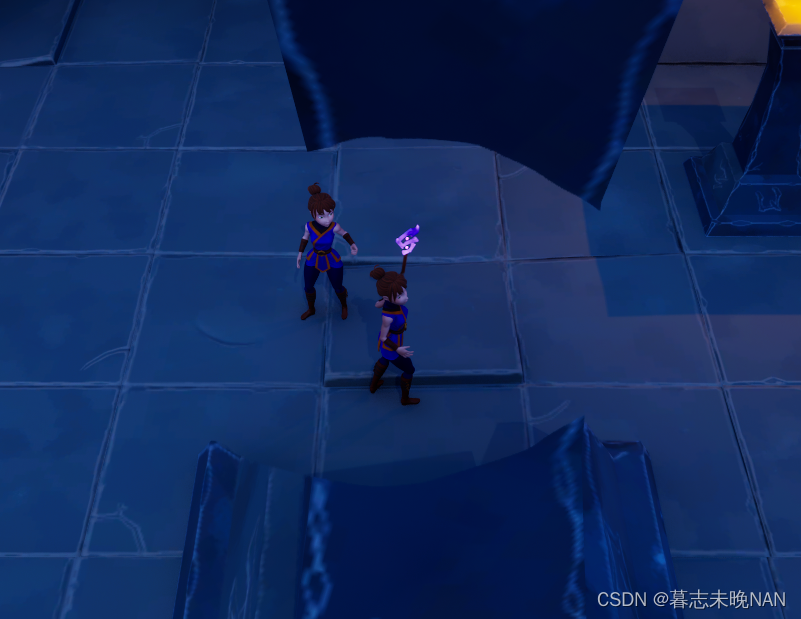
接着测试效果,在柱子后面,会在角色周围显示出角色

在前方则正常显示

创建其它溶解蓝图
有了实现的当前蓝图,我们接着再将场景内的巨石的材质修改成它的蓝图子类

命名这里,我们讲究点,既然是FadeActor,我们以FA_作为前缀,然后以模型的名称作为后缀

创建完成新的子类蓝图

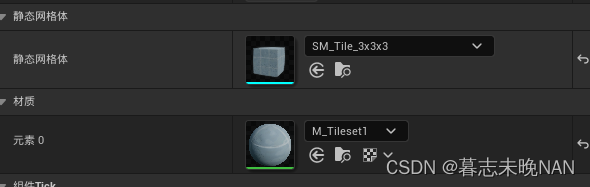
进入蓝图,我们首先将它的模型修改掉

发现它有一个材质

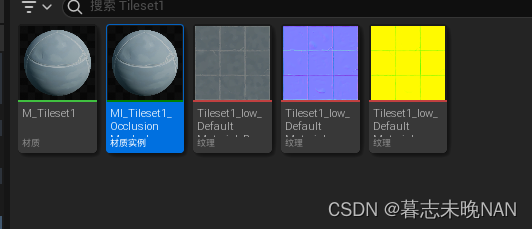
接着创建一个可以实现遮挡的材质实例

替换掉蓝图内的参数

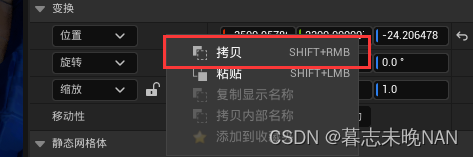
对于复制的位置,我们不需要重新设置一遍,只需要在位置上复制

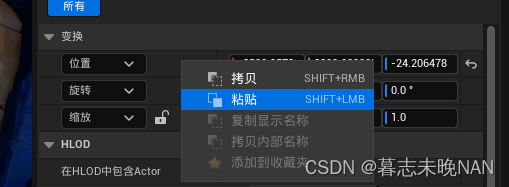
然后再点击粘贴

bug修复
我们发现一个bug,就是楼梯这种,需要对鼠标交互的这种产生交互,所以,我们需要在于阻挡玩家角色时,将其的可视性的碰撞通道关闭,这样,它就无法通过点击移动,在正常情况下时,我们需要开启通道。
所以,我们增加一个布尔变量,所有子蓝图可以通过设置此值设置是否需要交互,我们并在时间轴结束时,设置它

然后在时间轴结束时调用

楼梯这种,在碰撞时,默认开启,或者在场景的蓝图实例中设置也可以

如果需要在场景中设置,我们需要将变量的眼睛打开